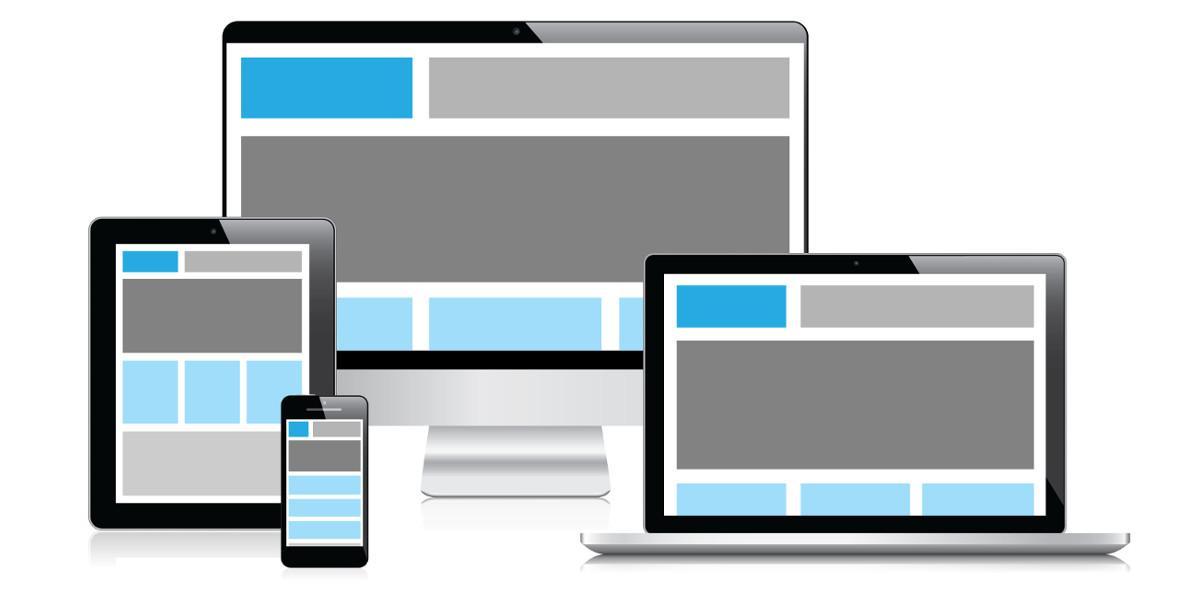
Responsive Web Design (ang. responsive = czuły) to technika polegająca na projektowaniu interfejsu strony, który jest czuły na rozdzielczość ekranu. Pytanie po co? Dlatego, że świat ekranów w ostatnich latach bardzo się zmienił. Jeszcze w 2009 roku 70% użytkowników miało jeden rozmiar monitora – 1024x768 px. I wtedy wystarczyło projektować strony według stałego rozmiaru (aczkolwiek istniała już mało przyjazna technika budowania płynnych witryn). Od tego czasu wiele się jednak zmieniło - nie ma jednej rozdzielczości, która by aż tak dominowała. Powstały ekrany Full Hd z jednej strony (rozdzielczość 1920x1024px) jak i również świat smartfonów wkroczył do sieci gdzie rozdzielczości zaczynają się już od 480px640px (telefon w orientacji pionowej). Przed techniką RWD niektóre duże serwisy pozwalały sobie na tworzenie dwóch witryn gdzie jedna była na normalnej domenie a druga na subdomenie (np. onet.pl i m.onet.pl) i na tej subdomenie zamieszczano kopię strony w wersji dla telefonów.

Strony responsywne Łódź
Okazuję się jednak że to rozwiązanie jest po pierwsze mało elastyczne, a po drugie złe ze względu na pozycjonowanie, ponieważ powodowało to duplikowanie się treści, a jak wiadomo roboty wyszukiwarek lubią tylko unikalne, niepowtarzalne treści. A w ten sposób właśnie serwisy strzelały sobie pozycjonerską kulkę w stopę :)
Dlatego powstała technika RWD (responsive web design), która działa w ten oto sposób, że przeglądarka wykrywa rozdzielczość ekranu i dostosowuje się układ strony do wielkości ekranu. Odbywa się to za pomocą media queries, które pozwolą rozpoznać wielkość przeglądarki i wstawić odpowiedni arkusz stylu, lub jego fragment.
W praktyce w pliku css wygląda to np. tak, że wpisujemy kod:
@media (max-width: 768px) { }
I pomiędzy znakami wstawiamy style dla ekranów o maksymalnej szerokości ekranu 768px.
Jak najłatwiej rozpoznać czy strona jest responsywna? Bardzo łatwo. Uruchamiamy stronę w przeglądarce i skalujemy jej okno. Jeżeli pojawia się na dole okna belka do przesuwania poziomego strony – to znaczy że witryna nie jest responsywna. Układy RWD powodują że przy zmianie okna elementy strony będą się podsuwały jeden pod drugi. Po przeczytaniu tej części potrafisz już powiedzieć co to jest strona responsywna.
Czym jest Framework Bootstrap?
Oznacza to jednak, że trzeba pisać style dla kilku różnych rozdzielczości. Tutaj z pomocą przyszedł nam Tweeter. A dokładnie opracowany przez zespół programistów tweeter`a framework Bootstrap. Dzięki temu frameworkowi mamy już przygotowane style pod rożne rozdzielczości. Mamy do dyspozycji nawet zestawy ikon, wygląd tabelek, przycisków, formularzy, komunikatów i innych rzeczy o które nie musimy się już martwić. Jedyne co trzeba zrobić to przygotować poprawny szkielet ze znacznikami HTML5 i nadać im odpowiednie klasy. Sam kod html jest podzielony na 12 kolumn które trzeba wypełnić. Mogą to być 2 kolumny po 6 części lub 3 po 4. Ważne aby suma dawała 12 kolumn.
Więcej o frameworku bootstrap tutaj. Istnieje jeszcze kilka innych frameworków tego typu jak np. skeleton, ale ten od tweetera jest najpopularniejszy.


