Wiele mówi się o potrzebie optymalizacji strony, opisu na stronie pod kątem wyszukiwarek. Ale jak powinien wyglądać zoptymalizowany tekst na stronie? Dokładnie nikt tego nie powie ponieważ nikt tego do końca nie wie jak działają i jaki dokładnie algorytm mają wyszukiwarki. Jednak przez lata w branży SEO, obserwując Google i wyciągając wnioski z pojawiających się wskazówek dla webmasterów oraz updatom algorytmów google można przyjąć jakieś ogólne założenia.
Jak sami widzicie nie jest to taka prosta sprawa napisać tekst spełniający te wszystkie warunki. Ale powiem szczerze, że warto. Mało tego - warto często wprowadzać nowe teksty na stronę w postaci artykułów - aby prowadzić bloga czy serwis informacyjny. W USA 90 % firm zamieszcza wartościowe teksty na swoich stronach, u nas w Polsce to tylko 10%. w stanach dużo wcześniej zaczęli stosować się do prostej zasady - im masz więcej unikalnej wartościowej treści na stronie tym lepiej jesteś postrzegany w google i przez klientów. Ponieważ trzeba zrozumieć, że roboty google to roboty! A zadaniem robota jest jak najbardziej upodobnić się do tego jak działa, myśli człowiek. Także proszę zrozumieć, że w kwestii stron internetowych jak często pisze się artykuły z unikalną treścią wnoszące coś dla ludzi, dla ich wiadomości - to jasne jest, że robot uzna taką stronę za bardziej wartościową i pozycja na daną frazę skoczy do góry. Po przecyztaniu tego tekstu powineneś zrozumieć jak powinien wyglądać zoptymalizowany tekst na stronie.
Aby sprawdzać optymalizację są przydatne do tego narzędzia.
1. http://www.seoptimer.com/ - po wejściu na tą stronę wklejamy link swojej strony / podstrony i analizuyjemy
2. WordPress SEO - plugin dla CMS Wordpress, który pilnuje czy wykonujemy wszystkie czynności aby jak najbardziej zoptymalizować tekst.
Wielu klientów zastanawia się czy potrzebują responsywnej strony internetowej, która będzie dostosowywała się do urządzeń mobilnych. Klienci, którzy już założyli stronę internetową zastanawiają się z kolei nad inwestowaniem w takie rozwiązania, a Ci którzy chcą dopiero mieć swoją witrynę mają wątpliwości czy inwestować dodatkowe fundusze w stronę responsywną ?
Otóż warto! Jak najbardziej! Oto kilka powodów:
Trzeci powód jest oczywiście najważniejszy i najbardziej przemawia za koniecznością budowy strony dla urządzeń mobilnych. W prosty sposób można wyprzedzić konkurencję. Google już oficjalnie potwierdziło tutaj, że od 21 kwietnia 2015 roku że planowany update algorytmu ma mieć decydujący wpływ na wzrost w wynikach wyszukiwań. Będzie to również istotny wpływ na ranking stron o którym pisałem tutaj.

Przy okazji możesz sprawdzić czy Twoja witryna jest przyjazna urządzeniom mobilnym tutaj:
https://www.google.com/webmasters/tools/mobile-friendly/
Mało tego. Jak tworzę stronę www to w narzędziach dla webmasterów dostaję czasami alert o tym, że trzeba kilka rzeczy poprawić. Do tej pory było tak gdy robiłem stronę responsywną i trzeba było dopracować niektóre elementy. Ale ostatnio dostałem taki komunikat dotyczący strony rolety bielsko, którą tworzyłem już dawno temu kiedy nie było technologii RWD. To dobitnie pokazuje jaki nacisk Google kładzie na wyszukiwarki.
Klienci istronywww.pl nie muszą się martwić o dopłatę za stronę responsywną. Wszystkie strony tworzone na istronywww.pl są budowane na urządzenia mobilne bez dodatkowych opłat.
Zapraszam jak zwykle do zadawania pytań w komentarzach.
Kluczem do poznania danego zagadnienia jest po prostu zrozumienie go. Pozycjonowanie jest ważne aby ludzie odwiedzali naszą witrynę i korzystali z naszych usług, kupowali nasze produkty. Najlepiej przełożyć wszystko na łopatologiczny tok rozumowania :). Postaram się przedstawić w poniższym artykule w sposób zrozumiały o co w tym tak ogólnie chodzi. Agencje SEO prawdopodobnie rozwinęły by wiele z poruszanych przeze mnie wątków ale zarys tematu dobrze znać. Warto na przykład poprawić w swoim zakresie kilka czynników aby jak już mamy zamiar skorzystać z firmy pozycjonującej nie musieli za dużo pracować no i dobrze jest znać kilka zagadnień przed rozpoczęciem rozmów aby wiedzieć o czym rozmawiamy.
Pozycjonowanie to generalnie wszystkie działania polegające na poprawie pozycji strony w wyszukiwarce na daną frazę w wynikach organicznych (o wynikach organicznych potem). Liczą się tutaj przede wszystkim top 10 wyników (ponieważ najczęściej tyle znajduje się na pierwszej stronie wyników), a tak naprawdę top 3 lub top 5 ponieważ w takie wyniki ludzie najczęściej klikają. Fraza (słowa kluczowe) to ogólnie zespół wyrazów, np. ubezpieczenia łódź to fraza którą wpisujemy w google szukając ubezpieczeń w Łodzi zawężoną do wyników lokalnych - w tym przypadku Łodzi. Najogólniej mówiąc google tworzy ranking stron na dane frazy. I trzeba poprawiać stronę aby być jak najwyżej.
Często zamiennie stosuje się skrót SEO (ang. Search Engine optimalization) - optymalizacja strony pod kątem wyszukiwarki
Wyniki organiczne (naturalne) to wyniki gdzie pojawiają się wyniki wyszukiwania w sposób naturalny. Natomiast sponsorowane na przykładzie wyszukiwarki google to takie, za które się płaci aby się wyświetlać w wyszukiwarce google za pomocą systemu Google AdWords. Wyniki Google AdWords to pierwsze trzy pod wyszukiwarką do 8 z prawej strony oraz czasami 3 wyniki na dole strony z wynikami wyszukwiania (SERP)
Jak wcześniej pisałem google tworzy swego rodzaju ranking stron na każdą frazę kluczową. I teraz kluczem do rozpoczęcia pozycjonowania jest to aby poznać jakie elementy wpływają na pozycję strony. Trzeba zoptymalizować stronę pod kątem wyszukiwarek.
Jak już wspomniałem wcześniej google tworzy rankingi stron oparte o frazy kluczowe. Tak więc głównym elementem żeby dana strona pozycjonowała się na jakieś słowa kluczowe to dana fraza musi się po prostu znaleźć na danej stronie/ podstronie pozycjonowanego serwisu. Czyli przede wszystkim muszą być w tekście strony. Dlatego że algorytmy google muszą wiedzieć o czym jest strona. Trzeba pozycjonowaną frazę odpowiednio wyróżnić.
Powyższe rzeczy możemy uzyskać sami lub jeżeli współpracujemy z webmasterem zlecić mu niektóre poprawki które są w zakresie jego działań. Dzięki tym zabiegom (szczególnie pisaniu wartościowych treści) uzyskujemy w sieci opinię specjalistów w danej dziedzinie. A dzięki temu jesteśmy dalej polecani. W sieci polecanie działa na zasadzie zamieszczenia linku na stronie klienta, blogera lub innej zainteresowanej osoby, oraz polubienie naszej witryny na facebooku czy innym portalu społecznościowym. I tutaj odkrywamy kolejny istotny czynnik pozycjonowania. Linki do witryny. Jest to bardzo ważne ale jednocześnie bardzo niebezpieczne. Trzeba pozyskiwać linki do witryny w sposób naturalny. Przez ostatnie lata google bardzo intensywnie zmieniał algorytmy wyszukiwarki aby wykrywać nienaturalne linki. Przez co wiele serwisów wpadło w filtry (nie byli wyświetlani na frazy na które wcześniej byli wysoko) lub w ogóle wypadali z indeksu. Przykładem jest tutaj atak na porównywarki cen ceneo, nokaut, skapiec na początku 2012 roku gdzie przez około 2 miesiące robili bardzo dużo aby wyjść z filtra. Nie ma sensu również kupować linków na giełdach linków typu prolink czy innych systemach wymiany linków (SWL) ponieważ google wykrywa wszystkie te praktyki i wcześniej czy później dostaniemy za te praktyki karę. Linkować należy w sposób naturalny (według wskazówek google dla webmasterów)
W największym skrócie robią to co opisałem w tym artkule. Początkowo audyt strony. Potem albo sami wdrażają zmiany, tworzą opisy dostosowane pod pozycjonowane frazy. I to czym starają się dysponować to zaplecza (strony które istnieją po to aby zamieszczać linki z zaplecza do pozycjonowanej strony). Starają się mieć wysokiej jakości zaplecza na których tworzy się artykuł z linkiem np. ubezpieczenia komunikacyjne łódź dzięki któremu rośnie pozycja. Agencja SEO rozliczają się zazwyczaj za wyniki. A więc podpisujemy umowę i dopiero po osiągnieciu umówionego efektu (najczęśniej co najmniej wynik top 10). Ceny są uzależnione od trudności frazy – a więc konkurencji i liczby wyników. Przykładowa cena to 3 PLN netto / dzień za daną frazę. Także stosując moje wskazówki możecie wpłynąć na cenę pozycjonowania. Ponieważ jeżeli mamy już stronę na jakaś frazę na 20 miejscu to nie trzeba bardzo dużo pracy aby wprowadzić już do top 10. A przynajmniej jest to argument do negocjacji.
Zapraszam do dyskusji w komentarzach, zadawania pytań, na które będę starał się udzielić odpowiedzi
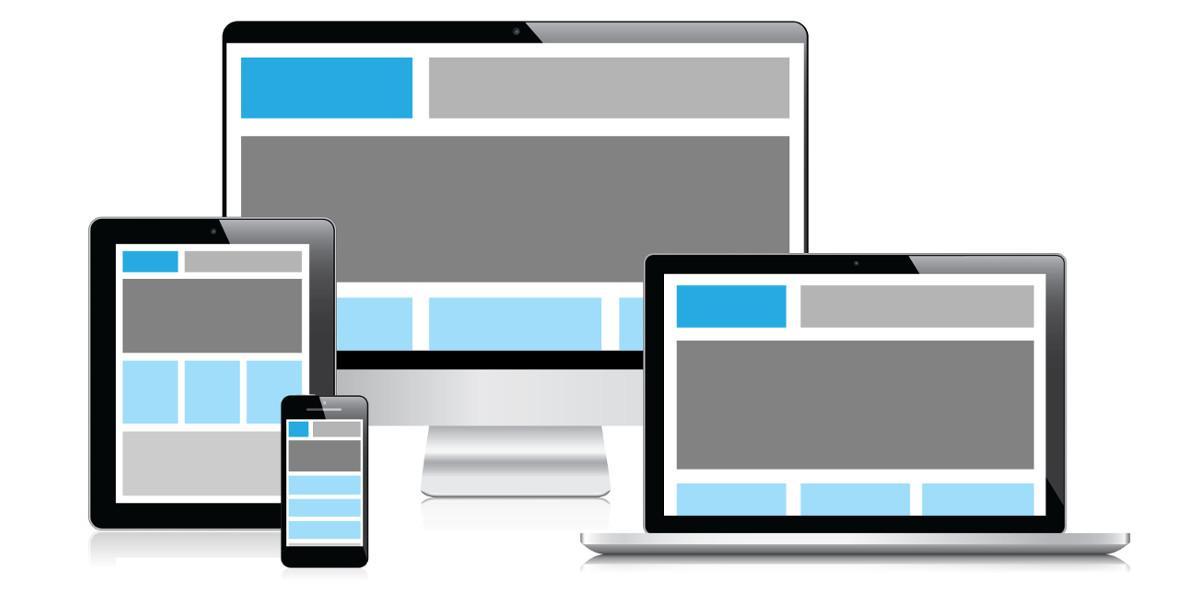
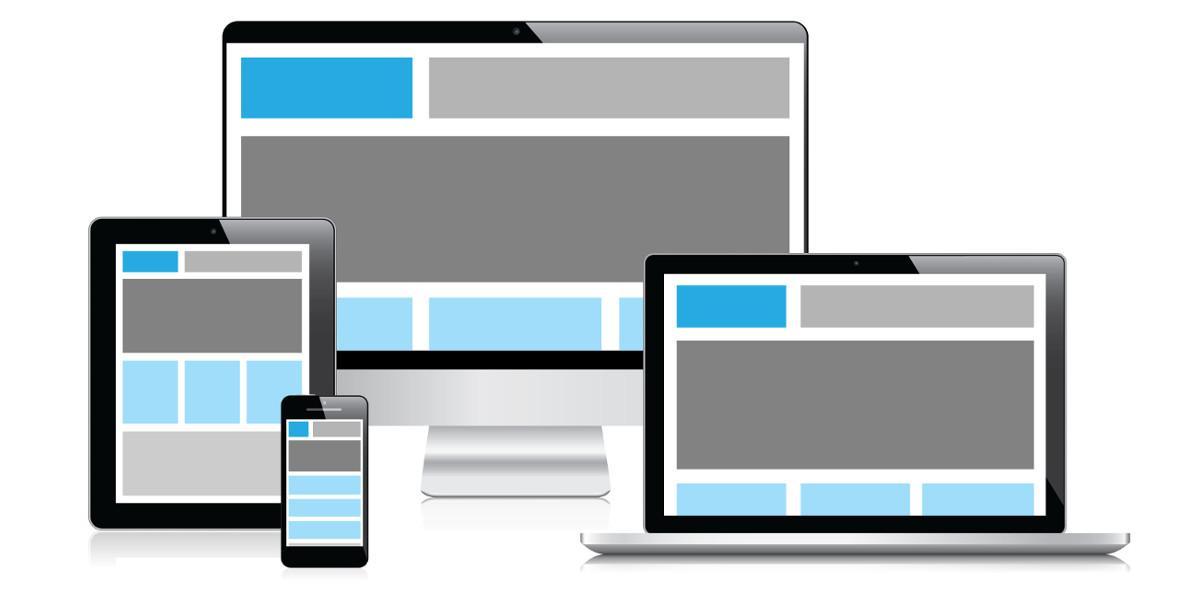
Responsive Web Design (ang. responsive = czuły) to technika polegająca na projektowaniu interfejsu strony, który jest czuły na rozdzielczość ekranu. Pytanie po co? Dlatego, że świat ekranów w ostatnich latach bardzo się zmienił. Jeszcze w 2009 roku 70% użytkowników miało jeden rozmiar monitora – 1024x768 px. I wtedy wystarczyło projektować strony według stałego rozmiaru (aczkolwiek istniała już mało przyjazna technika budowania płynnych witryn). Od tego czasu wiele się jednak zmieniło - nie ma jednej rozdzielczości, która by aż tak dominowała. Powstały ekrany Full Hd z jednej strony (rozdzielczość 1920x1024px) jak i również świat smartfonów wkroczył do sieci gdzie rozdzielczości zaczynają się już od 480px640px (telefon w orientacji pionowej). Przed techniką RWD niektóre duże serwisy pozwalały sobie na tworzenie dwóch witryn gdzie jedna była na normalnej domenie a druga na subdomenie (np. onet.pl i m.onet.pl) i na tej subdomenie zamieszczano kopię strony w wersji dla telefonów.

Okazuję się jednak że to rozwiązanie jest po pierwsze mało elastyczne, a po drugie złe ze względu na pozycjonowanie, ponieważ powodowało to duplikowanie się treści, a jak wiadomo roboty wyszukiwarek lubią tylko unikalne, niepowtarzalne treści. A w ten sposób właśnie serwisy strzelały sobie pozycjonerską kulkę w stopę :)
Dlatego powstała technika RWD (responsive web design), która działa w ten oto sposób, że przeglądarka wykrywa rozdzielczość ekranu i dostosowuje się układ strony do wielkości ekranu. Odbywa się to za pomocą media queries, które pozwolą rozpoznać wielkość przeglądarki i wstawić odpowiedni arkusz stylu, lub jego fragment.
W praktyce w pliku css wygląda to np. tak, że wpisujemy kod:
@media (max-width: 768px) { }
I pomiędzy znakami wstawiamy style dla ekranów o maksymalnej szerokości ekranu 768px.
Jak najłatwiej rozpoznać czy strona jest responsywna? Bardzo łatwo. Uruchamiamy stronę w przeglądarce i skalujemy jej okno. Jeżeli pojawia się na dole okna belka do przesuwania poziomego strony – to znaczy że witryna nie jest responsywna. Układy RWD powodują że przy zmianie okna elementy strony będą się podsuwały jeden pod drugi. Po przeczytaniu tej części potrafisz już powiedzieć co to jest strona responsywna.
Oznacza to jednak, że trzeba pisać style dla kilku różnych rozdzielczości. Tutaj z pomocą przyszedł nam Tweeter. A dokładnie opracowany przez zespół programistów tweeter`a framework Bootstrap. Dzięki temu frameworkowi mamy już przygotowane style pod rożne rozdzielczości. Mamy do dyspozycji nawet zestawy ikon, wygląd tabelek, przycisków, formularzy, komunikatów i innych rzeczy o które nie musimy się już martwić. Jedyne co trzeba zrobić to przygotować poprawny szkielet ze znacznikami HTML5 i nadać im odpowiednie klasy. Sam kod html jest podzielony na 12 kolumn które trzeba wypełnić. Mogą to być 2 kolumny po 6 części lub 3 po 4. Ważne aby suma dawała 12 kolumn.
Więcej o frameworku bootstrap tutaj. Istnieje jeszcze kilka innych frameworków tego typu jak np. skeleton, ale ten od tweetera jest najpopularniejszy.